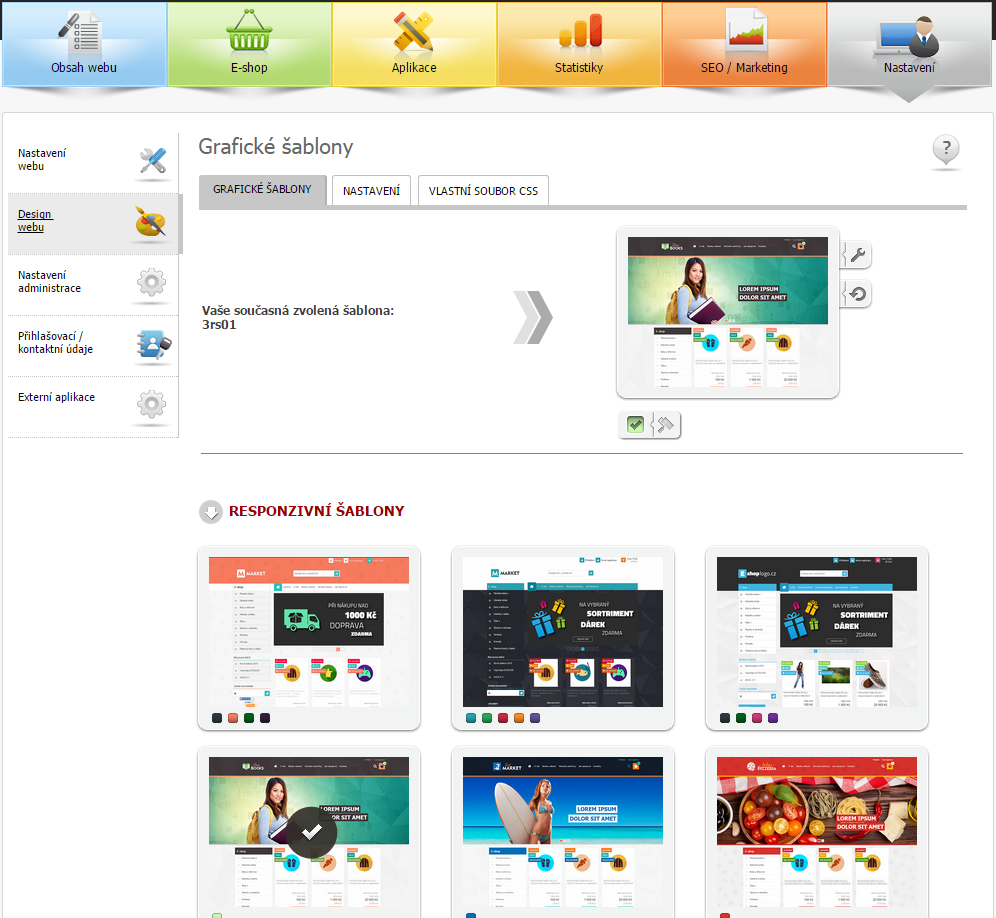
Do administrace byly nahrány nové responzivní grafické šablony, které jsou od předeslých tématické a tudíž koncipované pro konkrétní odvětví.
Volit a aktivovat je můžete opět v sekci Nastavení -> Design webu -> Grafické šablony -> Responzivní šablony.

Všechny z těchto nových šablon obsahují na úvodní straně slider, který se nachází na pozici hlavičky a v defaultním nastavení již obsahuje 3 námi vytvořené tématické obrázky, které lze libovolně použit.

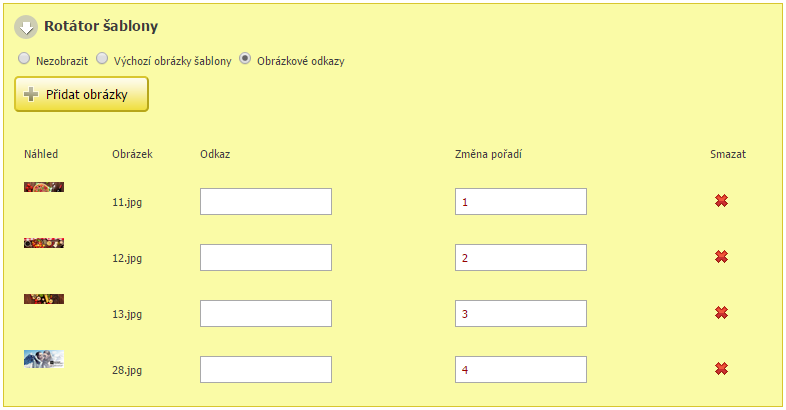
Slider lze editovat v sekci Aplikace -> Rotátor obrázků, kde je nově i nabídka Rotátor šablona. Tato editační sekce se zobrazuje pouze v případě, že máte na webu aktivní responzivní šablonu, které slider obsahuje. Zde je možné nahrát neomezený počet obrázků (o rozměru 1920x500px), přiřadit jim odkazy (http://www...) a případně nastavit pořadí zobrazení obrázků, ve kterém se mají přehrávat.

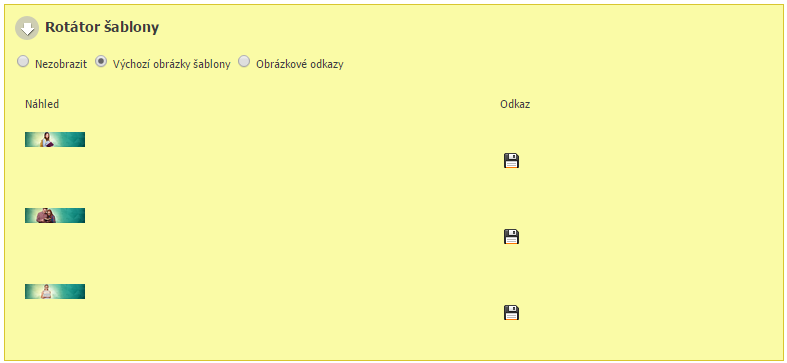
Pokud budete chtít do šablony vrátit původní obrázky, je možné v Rotátoru šablony přepnout na Výchozí obrázky šablony, kde je případně možné i defaultní obrázky stáhnout do PC (ve formátu JPG).

V případě, že nechcete slider zobrazovat, je možné jej zcela deaktivovat.

Obrázky slideru obsahují defaultní ilustrační texty, které v případě nahrání vlastních obrázků zmizí. Pokud zde chcete text mít, je možné jej dosadit dvěma způsoby:
1. Text dosadíte přímo do obrázku - Obrázek si otevřete v grafické editoru (například Malování, které je součastí Windows) a zde text přímo do obrázku vložíte. Následně jej uložíte a poté do slideru nahrajete.
2. Text vložíte pomoci CSS stylů - CSS zápis, pomocí kterého je možné dosadit text, je dostupný níže. Tento kód upravíte a vložíte v sekci Nastaveni -> Design webu -> Vlastní CSS
<-------------------------------------------------->
.slider_available .bg-img-1::before {
content: "TEXT";
font-size: 40px;
font-weight: bold;
position: relative;
top: 220px;
left: 400px;
font-family: Tahoma;
background-color: #40383B ;
text-shadow: 0px 1px 0.4px rgba(0, 0, 0, 0.3);
color: #FFF;
text-transform: uppercase;
}
<-------------------------------------------------->
Legenda:
.slider_available .bg-img-1::before { <--- Číslo definuje pozici obrázku, pro který změnu provádíte (1= první obrázek ve slideru, druhy bude mít 2 atd.), pro každý slider kládáte tedy opětovně celý tento zápis CSS kódu
content: "TEXT"; <--- Textový obsah, zde napíšete text, který se má zobrazit
font-size: 40px; <--- Číslo definuje velikost písma v pixelech
font-weight: bold; <--- Šířka písma, pokud nechcete tučné (bold), zadáte normal
position: relative;
top: 220px; <--- Odsazení shora
left: 400px; <--- Odsazení zleva
font-family: Tahoma; <--- Název fontu
background-color: #40383B; <--- Barva podkladu textu, zadáváte hexadecimalní kód (#4CA206), anglický název (white, red..) nebo transparent (pro průhledné pozadí)
text-shadow: 0px 1px 0.4px rgba(0, 0, 0, 0.3);
color: #FFFFFF; <--- Barva samotného textu, zadáváte hexadecimalní kód (#4CA206), anglický název (white, red..) nebo transparent (pro průhledné pozadí)
text-transform: uppercase; <--- Uppercase nastaví všech písmena na velká, pokud chcete text zobrazit tak, jak jej napíšete, zadáváte hodnotu none
}
Pokud je pro vás výška slideru příliš velká, je možné si ji upravit CSS zápisem:
.slider_available #slider {
height: 500px !important;
}
500px je defualtně nastavená výška.
Obrázky jsou taktéž po nahrání roztaženy do maximální možné šířky a výšky. Pokud je chcete zobrazit přesně v takovém rozměru, v jakém je nahrajete, je nutné do CSS přidat zápis:
.slider_available .bg-img {
background-size: auto !important;
}