Popis nejpoužívanějších funkcí / nástrojů textového editoru:


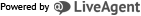
Styl písma 

Může se aplikovat na označený text.
B - tučné písmo, zkratka CTRL+B
I - kurzíva, zkratka CTRL+I
U - podtržené písmo, zkratka CTRL+I
Dolní / horní index 

Z označeného textu udělá dolní, případně horní index
Zarovnání textu 

Zarovná odstavec (nebo označený text) vlevo, na střed, vpravo nebo do bloku.
Formát textu

Nastaví formát textu na odstavec (bežný text), adresu (address), předformátovaný (preformated) nebo nadpis (heading). Nadpis má několik úrovní, které umožňují text logicky členit.

Nastaví formát textu na odstavec (bežný text), adresu (address), předformátovaný (preformated) nebo nadpis (heading). Nadpis má několik úrovní, které umožňují text logicky členit.
Vložit / upravit hypertextový odkaz 

Označte text, z kterého chcete vytvořit odkaz a stiskněte toto tlačítko. Zadejte www adresu (včetně počátečného http://) nebo jméno záložky, na kterou má odkaz směrovat, případně další parametry, a potvrďte stisknutím tlačítka VLOŽIT vlevém dolním rohu dialogového okna.
Podrobnější popis a nastavení funkce ZDE
Odstranit odkaz

Odstraní hypertextový odkaz z označeného textu (není třeba označovat celý text, ze kterého vede odkaz, stačí kliknout kamkoliv v textu s odkazem).
Kotva

Na pozici kurzoru se vloží „záložka" se zvoleným jménem, na kterou je možné odkazovat hypertextovým odkazem.
Podrobnější popis a nastavení funkce ZDE
Vložit / upravit obrázek

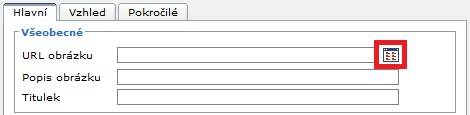
Do pole „URL odkazu" zadejte cestu k obrázku, emailovou adresu, vazební číslo článku nebo url adresu jiné stránky, kam chcete odkaz nasměrovat.
Podrobnější návod ZDE
Vložit / upravit média

Na pozici kurzoru se vloží mediální soubor (například typu FLASH a pod).
Editovat HTML kod

Umožňuje přímou editaci HTML kódu vloženého obsahu textového editoru.
Vyhledávání / nahrazení textu

Umožňuje vyhledávat části textu a případně je nahradit jiným textem.
Klávesová zkratka CTRL+F.
Krok zpět / dopředu

Umožňuje vrátit poslední krok zpět, nebo ho znovu vykonat.
Pokud například vložíte obrázek, a zjistíte, že ho tam nechcete, použijete ZPĚT a poslední vykonaný krok se stornuje (vložení obrázku). Když si pak v zápětí uvědomíte, že tam ten obrázek vlastně chcete, použije krok DOPŘEDU a naposledy odvolaný krok se zase vykoná.
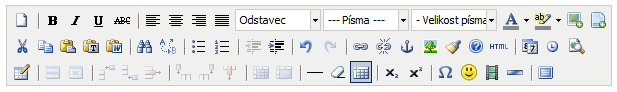
Seznam

Umožňuje vytvoření odrážek nebo číslovaného seznamu. Možno použít jak od pozice kurzoru, tak aplikovat na označený text.
Styl seznamu

Nastaví styl označeného seznamu - typ odrážek nebo číslování podle typu použitého seznamu. Použije se na seznam odrážek.
Zmenšit / zvětšit odsazení

Zmenší (posune doleva) nebo zvětší (posune doprava) odsazení označeného textu.
Vložit datum

Vloží aktuální datum ve formátu RRRR-MM-DD, např. 2011-01-28.
Vložit čas

Vloží aktuální čas ve formátu HH:MM:SS, např. 19:14:11.
Zobrazení na celou obrazovku

Přepíná mezi zobrazením textového pole v původní velikosti a celou obrazovkou.
Vložit symbol

Umožňuje vložit speciální symboly, jako např. písmená řecké abecedy, ©, nebo symboly pro euro, libru a mnoho jiných.
Vložit vodorovný oddělovač

Vloží na pozici kurzoru horizontální dělící čáru.
Vystřihnout, kopírovat, přelepit

Označený text se vystřihne (CTRL+X) resp. zkopíruje (CTRL+C). „Přilepit" (CTRL+V) vloží vystřihnutý nebo zkopírovaný text na pozici kurzoru. Nefunguje v prohlížeči Mozilla Firefox - je třeba použít klávesové zkratky.
Vložit prostý text / z Wordu

Zobrazí dialog pro vložení zkopríovaného textu na pozici kurzoru jako čistý text, resp. formátovaný text z Wordu nebo internetového prohlížeče.
Zkopírovaný text vložíte do dialogového okna pomocí klávesové zkratky CTRL+V, pak potvrďte vložení kliknutím na INSERT. Při vkládání čistého textu je možné hromadně odstranit konce řádků (text se sleje do jednoho odstavce) - vhodné při kopírování textů z PDF souborů.
Odstranit formátování

Odstraní formátování označeného textu (nastavenou velikost, font, odkaz a pod.)
Nástroje tabulky

Vložit tabulku, upravit řádek, upravit buňku, vložit řádek na začátek tabulky, vložit řádek na konec tabulky, odstranit řádek, vložit sloupec na začátek, vložit sloupec na konec, odstranit sloupec, rozdělit spojené buňky, spojit buňky.
Emotikony

Zobrazí okno pro vložení grafické emotikony (tzv. smajlíka). Kliknutím na zvolenou emotikonu se tato vloží na pozici kurzoru.
Vodorovný oddělovač

Umožňuje vložit nebo upravit existujíci vodorovnýoddělovač. V zobrazeném dialogovém okně je možné nastavit jeho šířku a tloušťku.
Zobrazit náhled

Zobrazí náhled současné podoby textu pro kontrolu před uložením.
Nápověda

Vytiskne obsah editoru.
Vložit obrázek

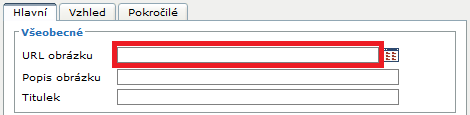
Tento nástroj se používá, jak již samotný názet napovídá, na vkládání obrázků přímo do textů. Po prokliku se dostanete prímo do nabídky pro vkládání obrázku. Zde máte pak dvě možnosti:
1 - Uvést url obráku

Tato možnost se používá v případe, že je již obrázek někde na interenetu uložen a Vy znáte jeho url adresu. Pro ukázku použiji logo vyhledávače Seznam.cz, které má url http://www.seznam.cz/st/img/logo-2.gif. Tuto adresu pak pouze vypíšete do kolonky pro url odkazu nebo ji tam překopírujete.
Po uložení se obrýzek zobrzí přímo v textové editoru. Výhoda této vyrianty je, že obrazek není fyzicky uložen v tomto systéu, takže ušetříte prostor, který máte k dispozici. Nevýhoda je, že pokud v našem případě server Seznam toto logo smaže nebo přemístí pod jinou adresu, nebude se na vašem webu zobrazovat.
2 - Obrázek nahrát

Tato možnost se využívá v případě, že obrazek chcete přímo do systému uložit, čehož docílíte přes odkaz "Procházet", který se zobrazuje za kolonkou pro url odkazu.
-> Po prokliku na tlacitko "Procházet" vás system přepne do obrázkového manageru systému
-> zde v pravém horním rohu máte možnost náhrat nový obrázek přes odkaz "Nahrát"
-> po prokliku na nahrat se zobrazí odkaz "Vyberte soubory", pomocí kterého se pak zobrazí prímo váš počítač
-> zde obrázek nebo více obrázku kurzorem myši označíte a v pravém spodním rohu vložení potvrdíte tlačítkem "Otevřít"
-> po prokliku na tlačítko "Nahrát na server" se obrázky nahrají do systému a budou viditelné přímo v okne obrázkového manazeru
-> následně stačí na obrazek 2x prokliknout a potvrdit jeho vložení
-> obrázek se zobrazí v editoru
Vložit / upravit odkaz

Nástroj se využívá pro vytváření textových nebo obrázkových odkazů odkazů v textu.
Základem je označit v textovém editoru vložený libovolný prvek například část textu nebo vložený obrázek. Po označení bude tento nástroj aktivní a po prokliku se dostanete do jeho nastavení, kde můžete vytvořit odkaz na:
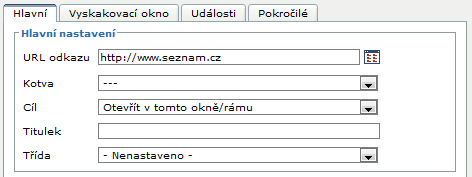
1 - URL adresu
Do kolonky url odkazu zadáte celou url adresu stránky - v našem případě http://www.seznam.cz. Pokud vyplníte pouze www adresu - www.seznam.cz, nebude odkaz funkční. Po uložení bude z označeného textu nebo obrázku odkaz na tuto adresu.


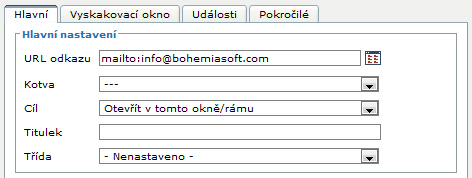
2 - Emailovou adresu
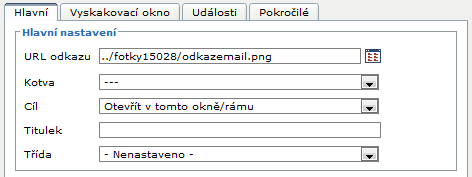
Do kolonky url odkazu se v tomto případě zadává emailová adresa s prefixem "mailto:" a za to až název emailu viz obrázek níže. Po uložení bude z označeného obrázku nebo textu odkaz na emailovou adresu. Pokud budete mít ve vašem PC nainstalovaného poštovního klienta, po prokliku se otevrří přímo okno klienta pro psaní emailu s prednastaveným prijemcem, což bude vámi zadaná emailová adresa.

3 - Obrázek / Soubor ke stažení
V tomto případě se postupuje naprosto stejně jako při vkladání obrázku do textu viz návod na vložení výše, ale nemusíte nahrávat pouze soubory formatu obrázku, ale je možné nahrát soubory formatu napriklad gif, jpg, jpeg, png, swf, xls, xlsx, doc, docx, csv, odb, pdf nebo mobi. Po vložení soubor se v kolonce url odkazu zobrazí cesta uloženého souboru.
UPOZORŇUJI, že maximální velikost takto vložených souboru je 5 MB!

Pomocí této nabídky je tedy možné nastavit například v textu malý obrázek, z kterého se po prokliku zobrazí velký obrázek v originální velikosti a nebo odkaz na stažení specifikace v PDF či jiném podporovaném formátu.
4 - Existující článek přímo v systému
Články, které se v systému vytvářejí v sekci "Články" -> "Přidat článek", mají systémem přidělené tzv Vazební číslo, které je možné zjistit přímo ve struktuře v sekci "Struktura menu". Toto číslo je pak možné použít pro tvorbu odkazu na daný článek a po prokliku se přímo vypsaný článek zobrazí.
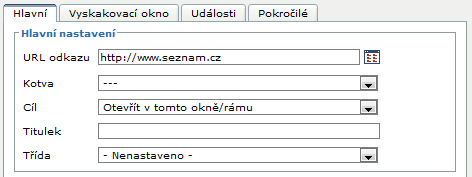
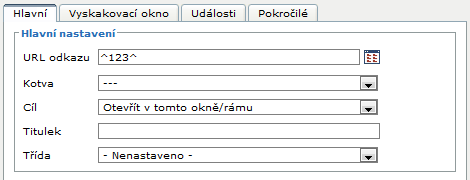
Pro aktivaci takovéhoto odkazu je potřeba jako url odkazu uvést toto vazební číslo, které bude ohraničeno znakem viz obrázek níže. Následně bude označený text nebo obrázek sloužit jako odkaz na článek s tímto číslem.


Kotva

Nástroj KOTVA se yužívá pro upřesnění nasměrování odkazu například na konkrétní obrázek na stránce, případně na konkrétní část textu například odstavec v obsáhlém textu.
1 - Kotvu je potřeba do stránek vložit. Vyberte tedy kurzorem myši pozici, kde bude kotva uložena a použíjte nástroj Kotva.
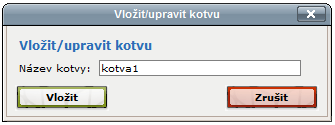
2 - Následně se zobrazí nabídka pro zadání názvu kotvy, kam zadáte libovolný název například "kotva1".

3 - Po zadání nazvu pak vložení potvrdíte tlačítkem "Vložit" a na pozici kurzoru se zobrazí malý obrázek kotvy

4 - Nyní už jen stačí na libovolnou pozici vložit textový nebo obrázkový odkaz, který Vás po prokliku přesměruje na kotvu, která může být buďto v ten tomtéž článku, v jiném článku na té
samé stránce nebo v úplně jiném článku v jiné kategorii.
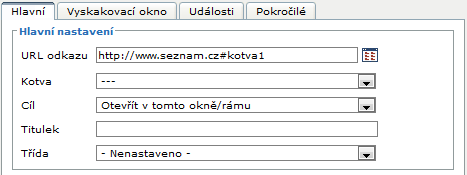
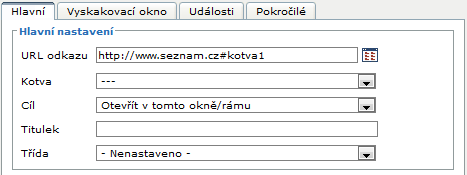
Samotný odkaz se tvoří pomocí nástroje "Vložit / upravit odkaz", kde do kolonky zadáte url adresu, kde se kotva nachází. Za tuto adresu pak přidáte znak # a název kotvy. Obsah kolonky tedy bude vypadat například takto:


Pokud nyní celý článek uložíte na na odkaz na vašem webu kliknete, měl by Vás odkaz přesměrovat na danou stránku, kde je kotva vložená a přímo na pozici kotvy.