Facebook widget nebo-li vysouvací box můžete na Váš e-shop vložit pomocí HTML kódu, který naleznete níže. Tento kód je potřeba upravit podle instrukcí, které pod kódem naleznete a poté vložit do patičky Vašeho e-shopu (Obsah webu – Struktura webu – Patička webu). Pokud využíváte certifikát SSL nezapomeňte, že na Vaše stránky nemůžete dát nezabezpečený odkaz. Tedy od všech odkazů odstraňte http: nechte pouze //facebook a tak dále.
<div id="facebook_side"
style="position:fixed;z-index:99;top:50%;right:-212px;margin-top:-198px;" >
<img src="{URL_adresa_obrazku}"
alt="Facebook" style="float:left;" />
<fb:like-box colorscheme="light" font="tahoma" show_faces="true"
stream="false" header="true" width="212" height="395"
href="https://www.facebook.com/{ODKAZ_FACEBOOK_STRANKY}" ></fb:like-box>
<iframe style="background:#fff;" scrolling="no" frameborder="0"
src="https://www.facebook.com/plugins/likebox.php?id={ID_FACEBOOK_STRANKY}&width=212&connections=10&stream=false&header=true&height=357"
width="212" height="357"></iframe>
</div><script type="text/javascript">
jQuery(document).ready(function(){
$("#facebook_side").mouseenter(function(){
jQuery(this).not(":animated").animate({"right":"0px"});
}).mouseleave(function(){
jQuery(this).animate({"right":"-212px"});
});
});
</script>
Červený text v kódu nahraďte dle instrukcí.
1) {URL_adresa_obrazku} = URL adresa obrázku, který se bude na stránkách zobrazovat. Po najetí na tento obrázek se následně modul zobrazí.

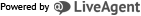
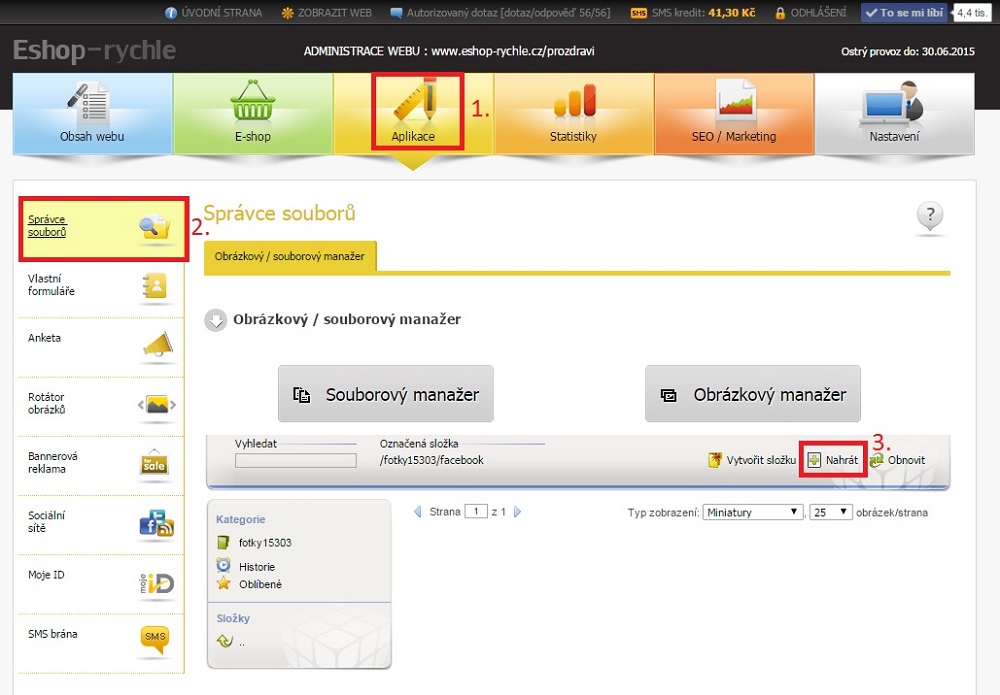
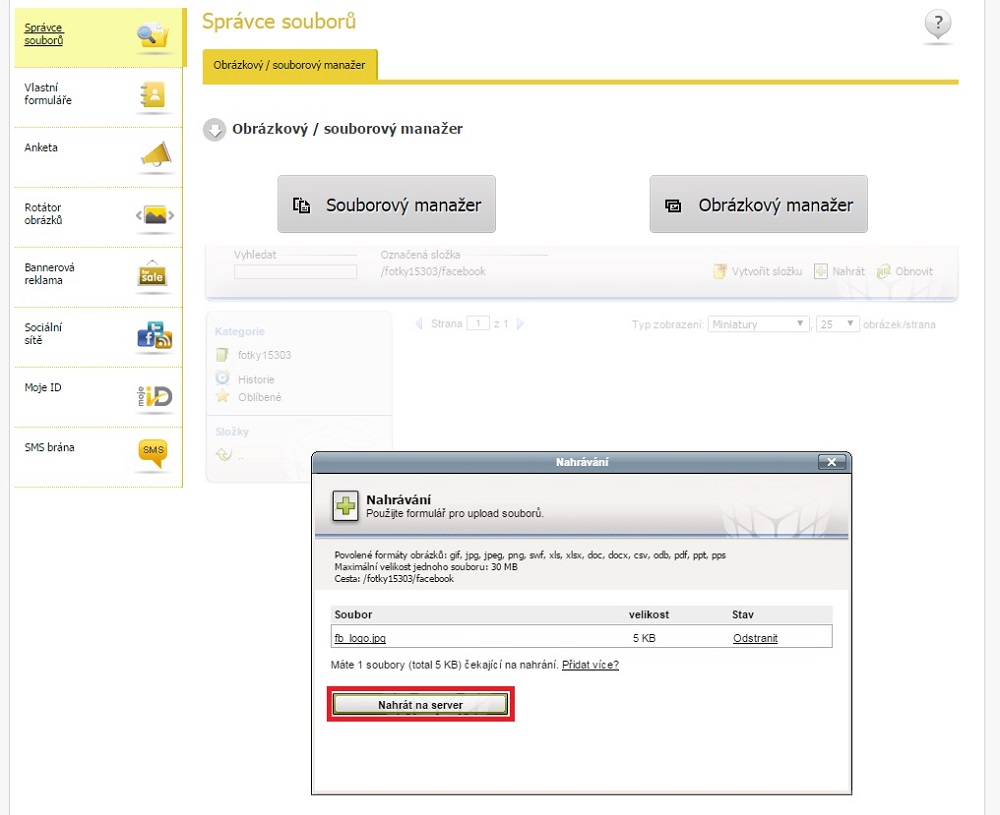
a) Obrázek Facebooku nahrajte do sekce Aplikace – Správce souborů.



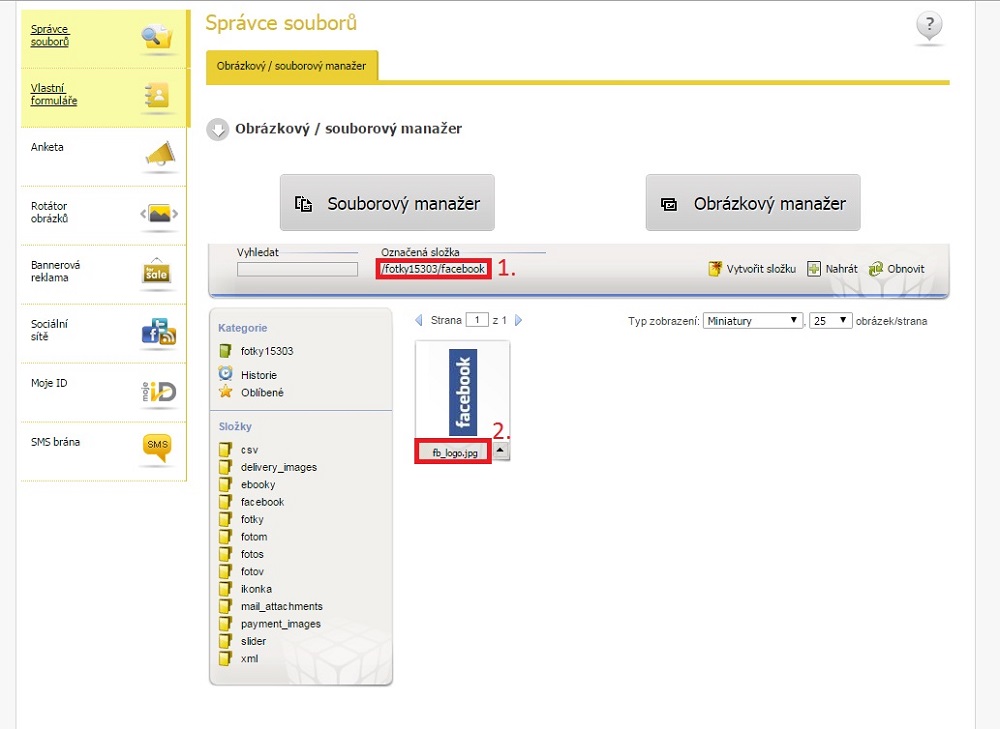
b) Když je obrázek vložený, opište cestu k obrázku. V tomto případě je cesta k obrázku fotky15303/facebook/fb_logo.jpg

2) {ODKAZ_FACEBOOK_STRANKY} = Jméno FB stránky, které se bude modul týkat. Zadáváte POUZE název profilu za lomítkem v URL adrese nikoliv celou URL adresu.
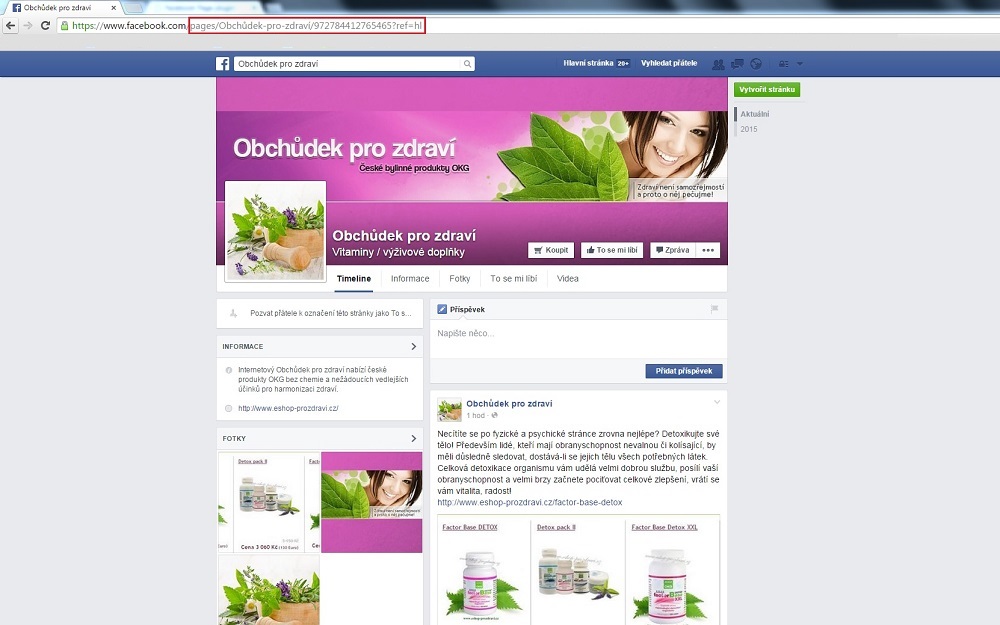
a) Adresa našeho e-shopu je https://www.facebook.com/pages/Obch%C5%AFdek-pro-zdrav%C3%AD/972784412765465?ref=hl
b) Zkopírujeme název stránky ten najdeme za lomítkem pages/Obch%C5%AFdek-pro-zdrav%C3%AD/972784412765465?ref=hl

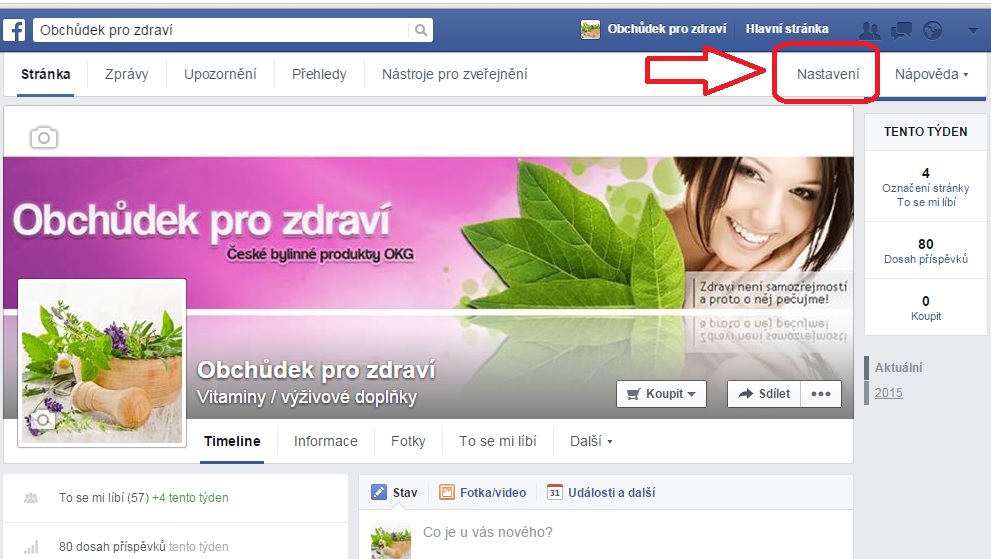
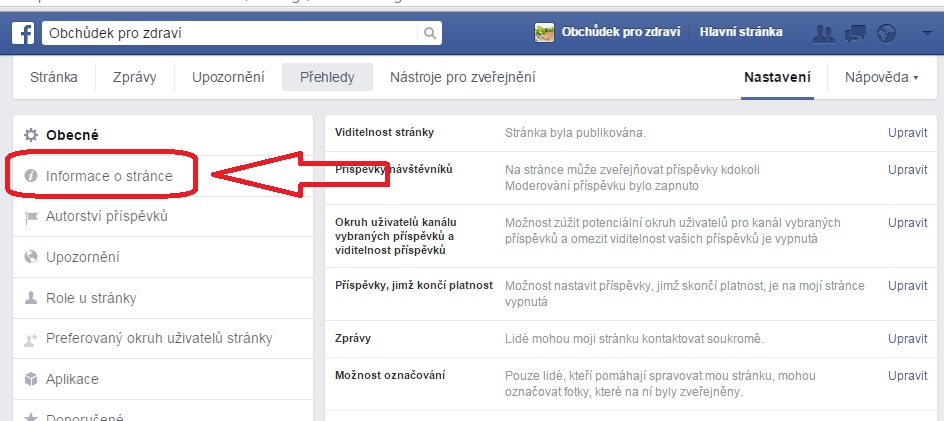
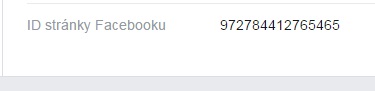
3) {ID_FACEBOOK_STRANKY} = ID FB profilu - Zadává se pouze pomocí čísla, které zjistíte přímo na profilu Vašich Facebookových stránek.



4) Náš výsledný HTML kód by měl vypadat takto.
<div id="facebook_side"
style="position:fixed;z-index:99;top:50%;right:-212px;margin-top:-198px;" >
<img src="fotky15303/facebook/fb_logo.jpg"
alt="Facebook" style="float:left;" />
<fb:like-box colorscheme="light" font="tahoma" show_faces="true"
stream="false" header="true" width="212" height="395"
href="http://www.facebook.com/pages/Obch%C5%AFdek-pro-zdrav%C3%AD/972784412765465?ref=hl" ></fb:like-box>
<iframe style="background:#fff;" scrolling="no" frameborder="0"
src="http://www.facebook.com/plugins/likebox.php?id=972784412765465&width=212&connections=10&stream=false&header=true&height=357"
width="212" height="357"></iframe>
</div><script type="text/javascript">
jQuery(document).ready(function(){
$("#facebook_side").mouseenter(function(){
jQuery(this).not(":animated").animate({"right":"0px"});
}).mouseleave(function(){
jQuery(this).animate({"right":"-212px"});
});
});
</script>
5) Kód vložíme do sekce Obsah webu - Struktura webu - Patička webu
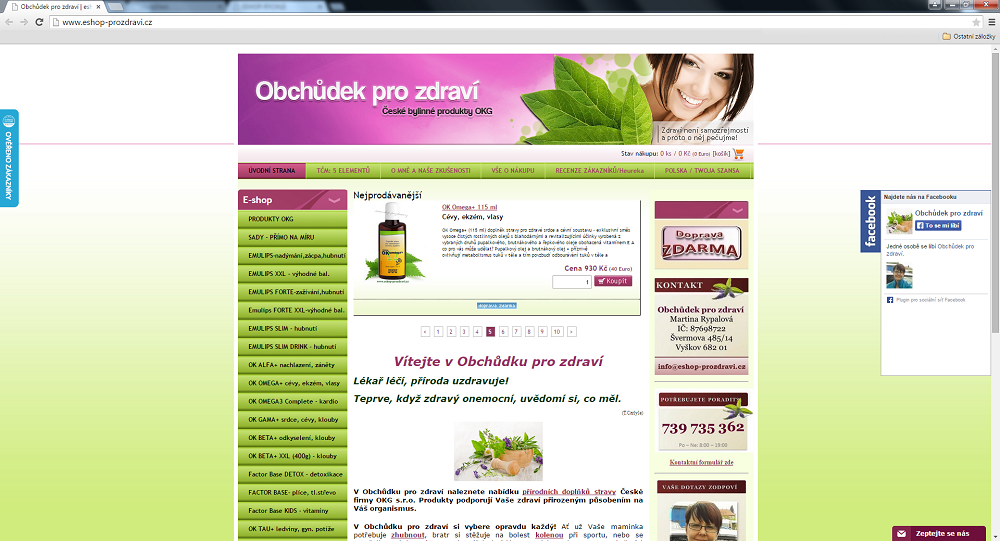
6) Výsledek naší práce by měl vypadat takto
Pokud myší nenajedeme na ikonu widget je schovaný
Pokud na widget najedeme myší, vidíme Facebook box